SmartLife app
Responsibilities: Product | UX Design
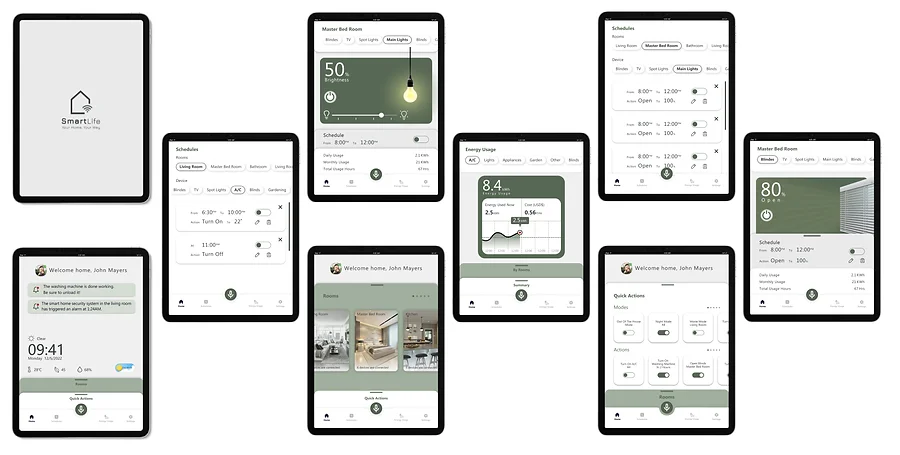
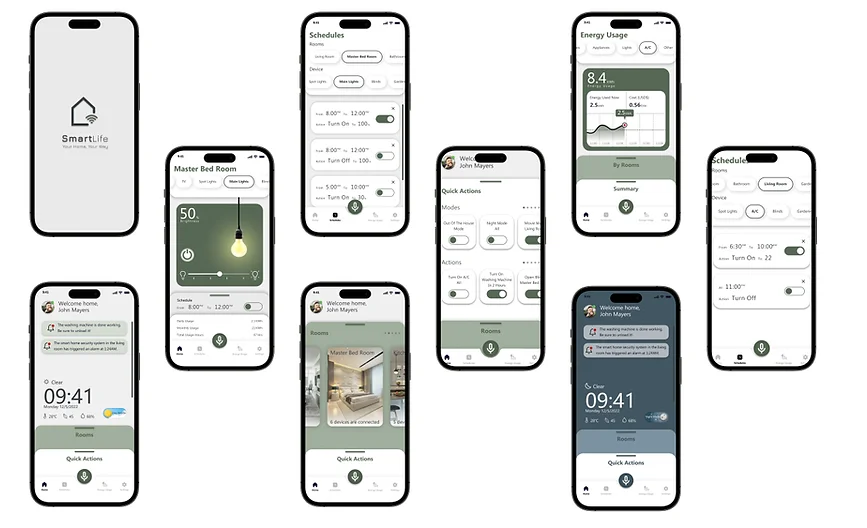
In this case study, I'll showcase my smart home app design project. My goal was to create an intuitive app for seamless control of smart devices. "SmartLife" is a cutting-edge platform that integrates technology and elegant design, empowering users to manage lighting, security, and more in one place. Through a user-centered approach, I aimed to simplify device management within a single, intuitive interface.


Challenge
With the rapid growth of innovative home technology, there is an increasing demand for efficient and user-centric interfaces that simplify the management of connected devices. Homeowners are seeking solutions that offer convenience, energy efficiency, and enhanced security.
Design Process
Research & Analysis: To gain a deep understanding of the target audience's needs and preferences, I conducted user surveys. This method helped me gather valuable insights into their pain points, expectations, and experiences with existing smart home apps. Additionally, I conducted a thorough competitive analysis to understand the strengths and weaknesses of similar apps in the market. Link to survey
Key Findings:
Through user research, I discovered that the most common pain points experienced by homeowners included complex device setup processes, fragmented control interfaces, and a lack of personalized automation options. Additionally, users expressed a desire for a visually appealing and intuitive app that could seamlessly integrate with various smart home devices.

Conclusion
In conclusion, the smart home app design project aimed to address the need for a user-friendly and cohesive interface for managing smart home devices. By conducting thorough research, ideation, and iterative design processes, I successfully created a solution that simplifies device setup, provides a unified control interface, and offers personalized automation features.















